DEDECMS织梦列表页每隔N行文章添加一条分隔线
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

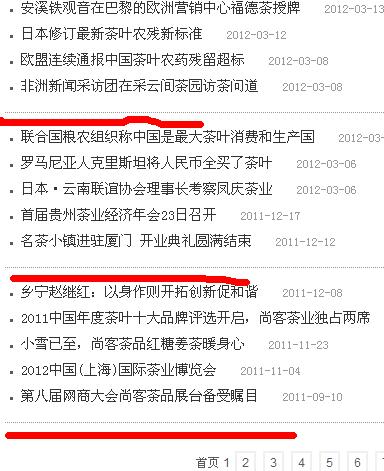
也就是实现下面每隔5行,显示一条虚线,当然,这里可以是实线可以是其它的任何一种线,任何一种颜色的线,这些线都是由css定义的。
先上图:
(此图片来源于网络,如有侵权,请联系删除! )
{dede:arclist row=30 titlelen=50 orderby=pubdate}
<li><span>[field:stime/]</span><a href=”[field:arcurl/]” target=”_blank”>[field:title/]</a>
[field:global name=autoindex runphp=”yes”]
if(@me%10==0)@me=”<div class=”
liehuo_line
“></div>”;
else @me=””;
[/field:global]
</li>
{/dede:arclist}
注意加红色的部分是:是你定义的线,是什么样的线,什么颜色的线,都可以自己用css定义。这只是一个例子,请注意,里面的<li></li>可根据你的模板,选择要还是不要。
有人人问我不会用虚线这个用css定义就好了,我这里给一个,只是个例子,做成什么样的虚线,自己发挥吧:
<style type=”text/css”>
liehuo_line
{ height:1px; width:100%; border-bottom:1px dashed #000;}
</style>
<div class=”liehuo_line”></div>
大家也可以试下 下面这写法。很管用
[field:global runphp=’yes’ name=autoindex]
$a=”<li class=’np’>”;
$b=”<li>”;
if ((@me%4)==0 && @me!=20) @me=$a;
else @me=$b;
[/field:global]
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。