易优cms模板新闻列表样式代码
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

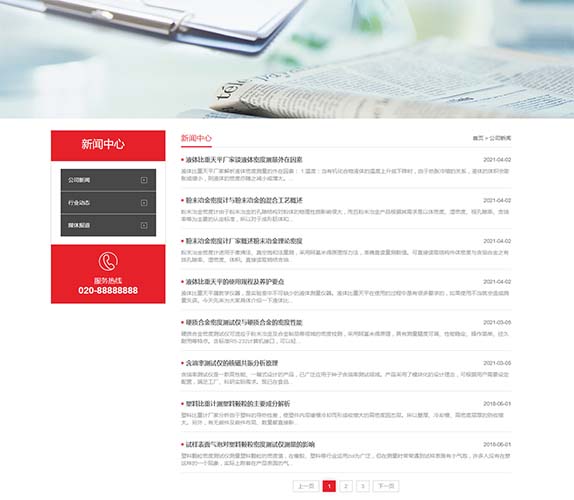
易优新闻列表模板样式如图所示:
<div class=”ban349″ style=”background:url({$eyou.field.typeid|gettoptype=###,’litpic’}) no-repeat center center;”></div>
<div class=”ny349″>
<div class=”w349″>
<div class=”fl”>
<div class=”title”><span>{$eyou.field.typename}<i>{$eyou.field.englist_name}</i></span></div>
<div class=”category clearfix”> {eyou:channel type=”first” currentstyle=”on”}
<h3 class=”{$field.currentstyle}”><span></span><a href=”{$field.typeurl}”>{$field.typename}</a></h3>
{/eyou:channel} </div>
<div class=”contact”>
<h4><img src=”{eyou:global name=’web_templets_pc’ /}/skin/images/t349.jpg”></h4>
<p>服务热线<span>{eyou:global name=’web_attr_23′ /}</span></p>
</div>
</div>
<div class=”fr”>
<div class=”title”><span>{$eyou.field.typename}</span>
<p>{eyou:position style=’ ‘ /} </p>
</div>
<div class=”list-1″> {eyou:list titlelen=’20’ pagesize=’9′}
<dl>
<dt><a href=”{$field.arcurl}” title=”{$field.title}”>{$field.title}</a><span>{$field.add_time|MyDate=’Y-m-d’,###}</span></dt>
<dd>{$field.seo_description}…</dd>
</dl>
{/eyou:list} </div>
<div class=”pglist”>{eyou:pagelist listitem=’pre,pageno,next’ listsize=’9’/} </div>
</div>
</div>
</div>
以下是css样式,可以修改成自己的风格
.w349 {
width: 1200px;
margin: 0 auto;
}
.ny349 .category {
width: 100%;
padding: 20px 0;
background: #FFF;
height: auto;
overflow: hidden;
}
.ny349 .category h3 {
line-height: 58px;
width: 230px;
height: 58px;
margin-left: 25px;
}
.ny349 .category h3 a {
float: left;
line-height: 58px;
color: #FFF;
width: 249px;
border-bottom: 1px solid #ccc;
padding-left: 20px;
background: #484848 url({eyou:global name=’web_templets_pc’ /}/skin/images/i349.png) no-repeat 210px center;
display: block;
}
.ny349 .category h3.on a {
background: #e6212a url({eyou:global name=’web_templets_pc’ /}/skin/images/i349.png) no-repeat 210px center;
color: #FFF;
}
.ny349 .category h3 span {
float: left;
}
.ban349 {
width: 100%;
height: 320px;
overflow: hidden;
}
.ny349 {
height: auto;
overflow: hidden;
width: 100%;
padding: 30px 0;
}
.ny349 .fl {
width: 300px;
border: 1px solid #ccc;
}
.ny349 .fr {
width: 860px;
}
.ny349 .fl .title {
height: 80px;
width: 298px;
background: #e6212a;
color: #FFF;
padding: 15px 0 0 30px;
}
.ny349 .fl .title span {
font-size: 28px;
padding-left: 50px;
display: block;
}
.ny349 .fl .title span i {
display: block;
font-size: 14px;
font-style: normal;
text-transform: uppercase
}
.ny349 .contact {
background: #e6212a;
text-align: center;
padding: 20px 0;
}
.ny349 .contact p {
font-size: 18px;
color: #FFF;
margin-top: 10px;
}
.ny349 .contact p span {
display: block;
font-size: 24px;
font-weight: bold;
}
.ny349 .fr .title {
line-height: 42px;
border-bottom: 1px solid #e1e1e1;
}
.ny349 .fr .title span {
font-size: 20px;
color: #e6212a;
border-bottom: 3px solid #e6212a;
padding-bottom: 10px;
}
.ny349 .fr .title p {
display: inline-block;
float: right;
}
.ny349 .fr .tit {
line-height: 38px;
border-bottom: 1px solid #e1e1e1;
margin-bottom: 15px;
}
.ny349 .fr .tit span {
font-size: 18px;
color: #e6212a;
border-bottom: 3px solid #e6212a;
padding-bottom: 8px;
}
.ny349 .fr .txt {
border: 1px solid #e1e1e1;
background: #f4f4f4;
margin-top: 20px;
padding: 15px;
}
.ny349 .list-1 dl {
border-bottom: 1px solid #e1e1e1;
padding: 15px 0;
}
.ny349 .list-1 dl dt {
line-height: 35px;
font-size: 16px;
}
.ny349 .list-1 dl dt:before {
content: ‘■’;
font-size: 12px;
margin-right: 5px;
color: #e6212a;
position: relative;
top: -3px;
}
.ny349 .list-1 dl dt span {
float: right;
font-size: 14px;
}
.ny349 .list-1 dl dt a {
font-weight: bold;
}
.ny349 .list-1 dl dt a:hover {
color: #e6212a;
text-decoration: none;
}
.ny349 .list-1 dl dd {
color: #999;
}
.ny349 .pglist {
padding: 20px 0;
width: 100%;
text-align: center;
clear: both;
}
.ny349 .pglist a {
color: #999;
padding: 0 12px;
margin: 0 3px;
display: inline-block;
vertical-align: middle;
line-height: 28px;
background: #fff;
border: 1px solid #c7c7c7;
}
.ny349 .pglist li {
display: inline-block;
}
.ny349 .pglist a:hover, .ny349 .pglist .active a {
display: inline-block;
color: #fff;
background: #e6212a;
border-color: #e6212a;
box-shadow: 0 0 14px rgba(0, 0, 0, .2);
}
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。