JavaScript怎么改变网页背景颜色
如遇下载链接蓝奏网盘打不开lanzous替换成lanzoux尝试! 广告

JavaScript怎么改变网页背景颜色
改变方法:
1、使用“document.getElementsByTagName(“body”)”语句获取到body元素节点;
2、使用“body元素节点.style.backgroundColor=”颜色值”;”语句来改变网页的背景颜色。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript改变网页背景颜色
示例1:输入颜色名称改变网页背景色
在一个文本框里面输入颜色的名称(如:蓝色,紫色),点击文本框旁边的按钮,让网页的背景色改变成文本框中的名称对应的颜色。
实现代码
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title>网页变色</title>
<script type=”text/javascript”>
function show(){
var x=document.getElementsByTagName(“body”);
var y=document.getElementById(“i1”);
var c1=document.getElementById(“i2″).value; <!–获取文本框中的值–>
var c2;
switch(c1){
case ‘蓝色’: c2=”blue”; break;
case ‘黄色’: c2=”yellow”;break;
case ‘浅蓝色’:c2=”lightblue”;break;
case ‘紫色’:c2=”purple”;break;
case ‘粉色’:c2=”pink”;break;
}
y.style.backgroundColor=c2;
}
</script>
</head>
<body id=”i1″ style=”background-color:#D6A4E9″> <!– 网页的原始背景色–>
<div align=”center”>
<input type=”text” id=”i2″>
<input type=”button” value=”改变颜色” onclick=”show()”>
</div>
</body>
</html>
说明:
1、在 HTML 中,JavaScript 代码必须位于 <script> 与 </script> 标签之间。
2、在编程语言中,变量用于存储数据值。JavaScript 使用 var 关键词来声明变量。= 号用于为变量赋值。
3、查找HTML元素
方法 描述
document.getElementById(id) 通过元素 id 来查找元素
document.getElementsByTagName(name) 通过标签名来查找元素
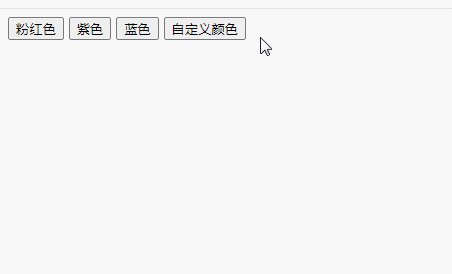
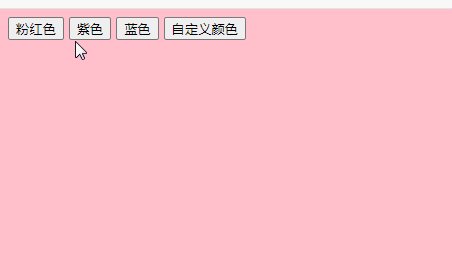
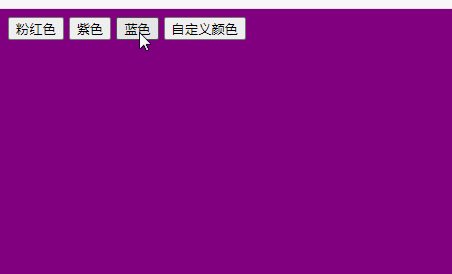
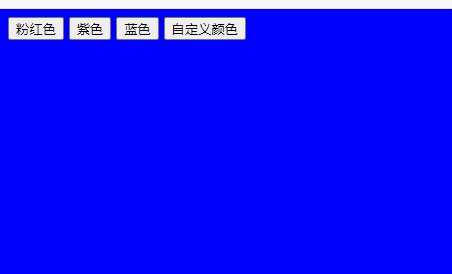
示例2:用点击按钮的方式改变网页背景色(简单)
代码
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title>改变网页背景色</title>
<script>
function color(str){
document.body.style.backgroundColor=str;
}
</script>
</head>
<input type=”button” value=”粉红色” onclick=”color(‘pink’)”/>
<input type=”button” value=”紫色” onclick=”color(‘purple’)”/>
<input type=”button” value=”蓝色” onclick=”color(‘blue’)”/>
<input type=”button” value=”自定义颜色” onclick=”color(‘lightblue’)”/>
<body>
</body>
</html>
NOTICE:【咨询风格酷】客服微信:wwwxmamnet
NOTICE:【风格酷模板网②群】QQ群:288678775
☉免责声明:本站所有模板均来自用户分享和网络收集,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服,我们核实后会立即删除。
☉如果源码网盘地址失效!或有其他问题,请点我报错,谢谢合作!
☉人民币与积分汇率为1比10,即1元=10积分.有任何疑问请联系客服!
☉如有其他问题,请加网站客服QQ(1131734965)进行交流。
☉本站提供的源码、模板、软件工具等其他资源,都不包含技术服务,请大家谅解!
☉源码、模板等资源会随着技术、环境的升级而存在部分问题,还请慎重选择。